meet.able
Design for collaboration beyond the screen
Type: 🎓 Bachelor Thesis, 2009
Fields: human computer interaction, design meetings, collaboration, table top computing, natural user interfaces
Methods: field observation, literature research, prototyping, scenario
Principles: humane computer interaction design, ubiquitous computing
Roles: Research, Design & Prototype, Author
📘 Project Summary
meet.able is a concept for an interactive table to connect the digital and physical worlds at meetings. It demonstrates what devices like this should be capable of doing and how they can increase effectiveness at meetings while also being fun to use. This project was my bachelor thesis. My supervisors were Prof. Dr.-Ing. Dr. Thomas Ritz and Dipl. Des. Tim Bruysten.
is a design concept for a multi-touch tabletop interface, created during my Bachelor’s thesis. It explored how collaborative workspaces could support more natural group dynamics through shared digital-physical interactions.
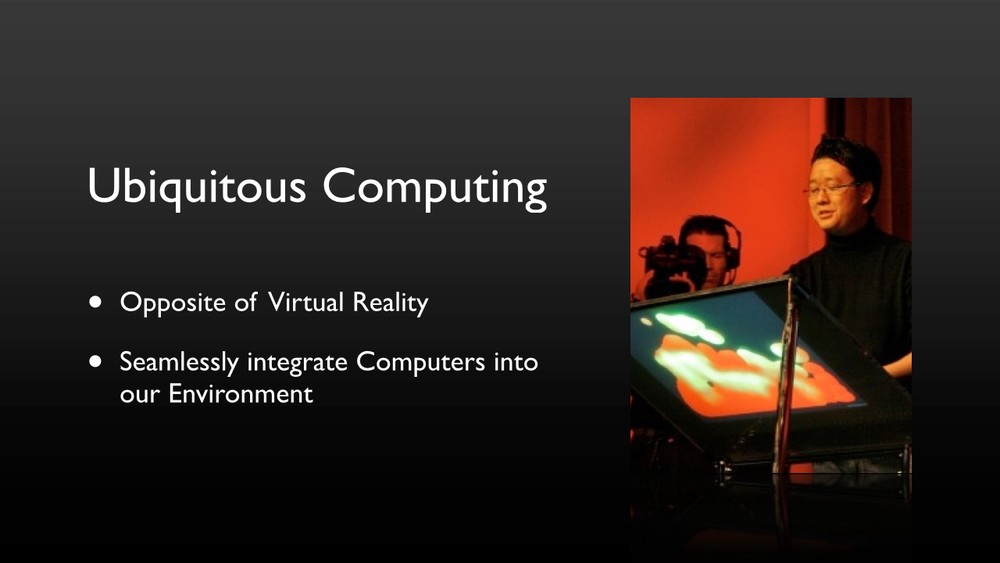
My creative process was motivated by Jeff Han’s TED presentation about DIY multitouch tabletop computing.
The Challenge
Participants at business meetings often bring laptops and mobile phones as well as paper documents to the table. Sharing and organising content can be time-consuming and complicated. The problem was to overcome these difficulties by using a common interface on the table itself. Designing for co-located workspaces presents new difficulties. Territoriality and multi-modality are two of the main issues.
Traditional digital tools were designed for single-user interaction. During creative meetings — especially in fields like architecture or publishing — this limited real-time collaboration. Devices disrupted face-to-face interaction, created content silos, and made teamwork harder than it needed to be.
Target Users
The scenario I took as an example was that of a meeting of creative people involved in software and website development: A project manager, a design strategist, a software developer and a designer. They met around a large multi-touch table and brought with them paper notebooks, sketches, graphics, scrap paper and mobile devices.
👤 My Role
I researched and designed the meet.able system from scratch:
- Conducted field research in architecture studios
- Mapped user behaviors and spatial interaction patterns
- Developed the Resting Hand Gesture as an intuitive access model
- Created sketches, UI mockups, and a concept video
Constraints
The scope of the project was wide before I began. In order to come up with a feasible concept, I had to do research, define the problems in detail and find solutions.
Design Process
Methodology
The development of the design concept is in essence a meshing of the users’ needs with the most appropriate technologies available. Much has been written on the theoretical aspects of what makes a good user interface. These aspects, where applicable, are also included in the design concept.
To illustrate some basic aspects of the meet.able I describe the making of a concept video. This was created using filmed, green screen sequences, which were subsequently animated.
As the concept itself cannot be directly user tested, the video is used as a way to obtain an evaluation of the idea. The video was published on the internet and viewers were encouraged to give their reactions and criticism.
Finally, the ideas presented in this case study, together with possible further developments, are outlined in the section Summary and Future Work.
Research
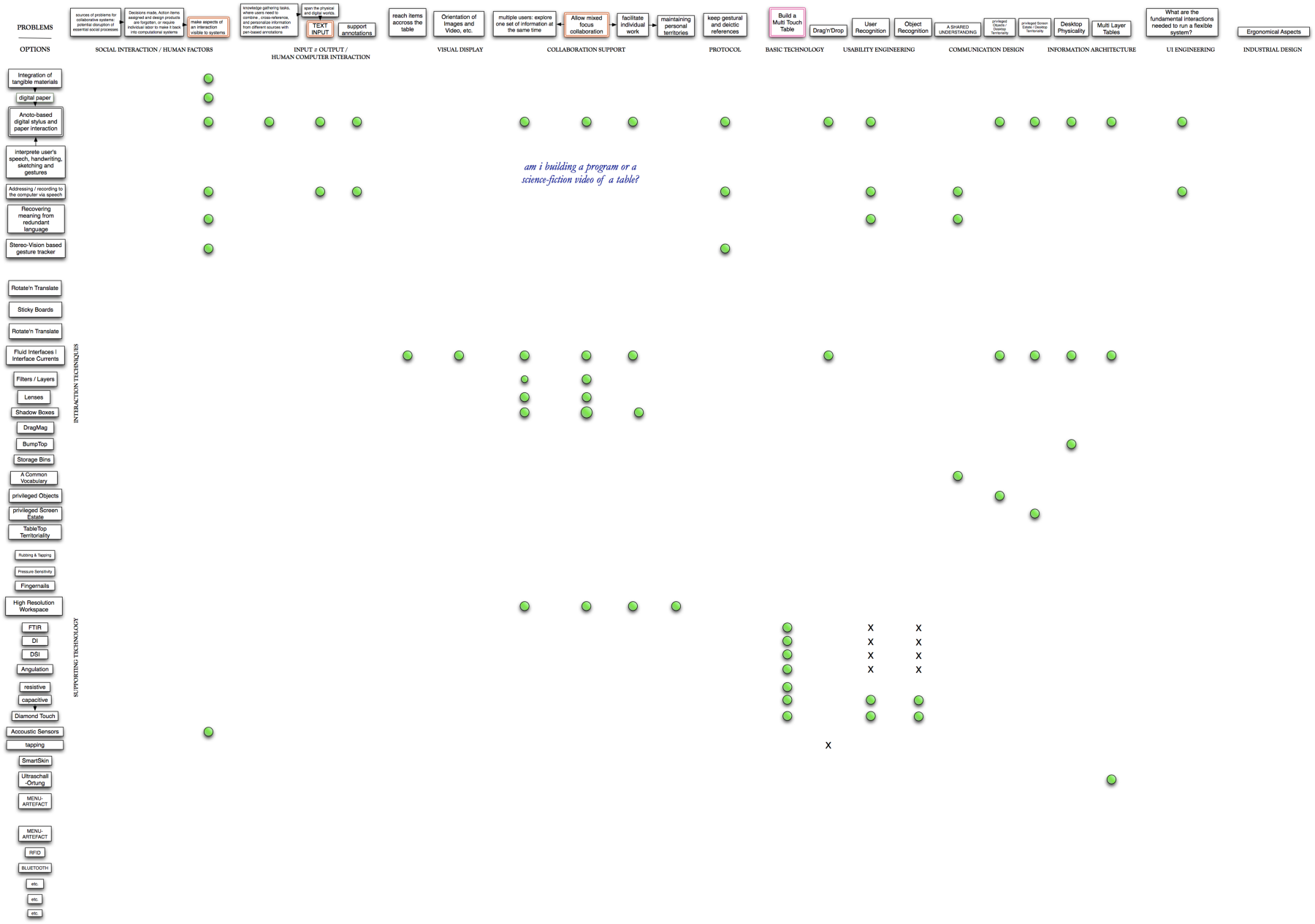
After much theoretical research into Human Computer Interaction Design I made an attempt to sort things out. To get an overview of all the issues involved I created a Mind Map:
…and a Problems vs Options-Diagram:
One thing became clear: Work on this chart could go on forever. The technological possibilities are vast and the pace at which new ones become available in this age of exponential acceleration is too rapid to keep updating the chart.
Observation of a meeting in an architecture company
In order to find out how design team meetings work and what kind of problems people have in discussing ideas and concepts around a table, I did some field research. I went to observe a meeting at Kada-Wittfeld, an architecture agency in Aachen, to understand better what processes are important. I paid particular attention to the actors positions around the table and their interactions with the table surface, space allocation and other objects used in the meeting.
Some of my notes from a small design team meeting:
I saw that new creative ideas are seldom generated during meetings. More commonly, I learned, they arise in less formal contexts. Meetings are for presenting and discussing ideas and coordinating group activities. The meet.able is conceived to facilitate such tasks.
Meet.able supports all the most significant user behaviours observed during meetings. These include flexible switching between single and multi-user working spaces, the ubiquitous use of pencil and paper (even when the paper is digital), and the exchange of planning data for future events, calendar entries and milestones.
Concept Design
Novelty: The Resting Hand Gesture
As a user-friendly interface that does not disrupt social interaction, I introduced the ‘Resting Hand Gesture’, which serves as a central starting point for each user. You simply to lay your hand flat on the screen to invoke an array of command menu buttons at your finger tips.
Note: I have found no reference predating my publication at dominickennedy.de/ba (February 2009) describing a menu that appears at ones fingertips on multi-touch tabletop displays. The ‘Resting Hand Gesture’ is an innovation that I introduced. If you find evidence for a similar function prior to this date please let me know.
I considered patenting it, but 2000 Euros for a patent that just covered Europe was too expensive for me at that time. In retrospect, I think I should have patented it, as a designer working for Adobe took up the RHG idea and adapted it for hand-held tablets in Adobe Eazel.
Further information on the RHG can be found here
I then set out to create a mockup video of the table as it would look in the scenario described above. It was quite a lot of work.
I also made a few mini videos showcasing specific interactions. [insrt]
scanning a paper business card just by laying it on the table
Feedback
I used the feedback from the UX community as a basic means of evaluating the concept. The video only portrays the most significant features of the table. A more comprehensive description was be published in my bachelor thesis in February 2009.
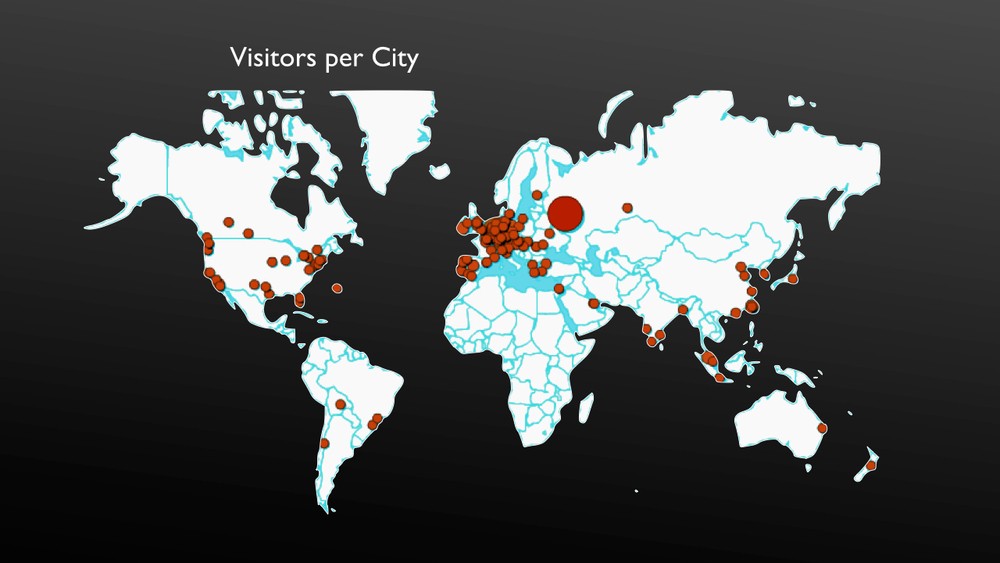
I posted a note on my thesis in the NUI group forums. It didn’t take long before feedback started coming in. Fubiz, a design blog from France published an article about meet.able. Others, from all over the world copied the article and brought further attention to my project. Special thanks go to Elizabeth Bacon, Christopher Moore, KevinNuut.com, Martin Polley and Jonathan Brill from ‘Point and Do’ for giving their professional feedback and opinions. I greatly appreciate it.
People from all over showed some interest.
Retrospective
This is still one the projects I am most proud of. It was a deep dive into HCI and design thinking. I learned so much by reading a lot of UI literature, learning about modes, modality, Fitt’s law, tabletop territoriality, touch gestures and many other topics. It was something I very much enjoyed: Conducting my first user research; observing and synthesising, choosing the most pressing issues and conceptualising solutions. This is what I want to do more of. In retrospect the production of the video took too long and was not exactly rapid prototyping. Today I would opt for a more rapid method: A Wizard-of-Oz scenario of sorts, maybe. I was using a version of lean research back in 2009, 7 years before I hosted, as a student volunteer with the german UPA, a workshop on lean research by Tomer Sharon of WeWork.
Interactive multi-touch tabletop computers will soon be in common use. Amongst other things, they will offer new possibilities for presenting, sharing and organising ideas during meetings. At least, that’s what I and many others believed in 2009. Although the exploration of multi-touch enabled tabletop computers is ongoing, and meet.able is referenced in other projects, such as this paper from 2011, their use is mostly restricted to public spaces.
You can find the project page at dominickennedy.de/ba